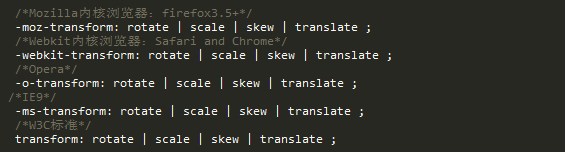
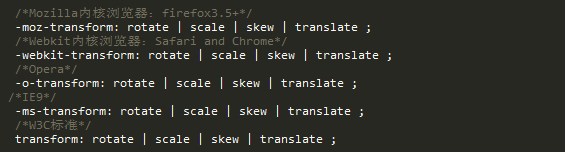
一、不同浏览器内核下的书写规则

二:transform 具体变性中心基点 transform-origin 默认情况下 rotate旋转、scale缩放、translate位移、矩阵matrix默认物件的水平垂直正中心点
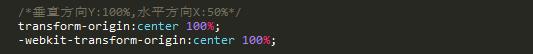
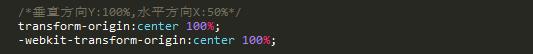
1. top left | left top 等价于 0 0 | 0% 0% [可有多种方式]
2.
本文共 223 字,大约阅读时间需要 1 分钟。
一、不同浏览器内核下的书写规则

二:transform 具体变性中心基点 transform-origin 默认情况下 rotate旋转、scale缩放、translate位移、矩阵matrix默认物件的水平垂直正中心点
1. top left | left top 等价于 0 0 | 0% 0% [可有多种方式]
2.
转载于:https://www.cnblogs.com/yuerdong/p/7839127.html